
ページの読み込み速度が遅いと、ユーザーはページを離脱する可能性が高くなり、売上に直結する可能性も低くなります。Webページを最適化し、ユーザーエクスペリエンスを向上させるには、ページを構成するリソースを継続的に監視および改善する必要があります。
ページロード分析により、どの要素がページロードを遅くするかを特定し、問題を改善して最適化されたユーザーエクスペリエンスを提供します。ページの読み込みを分析することで、ユーザーはサービスや製品をより活用し、長い時間を費やすことができます。
WhaTap Browser Monitoringを通じて、迅速で快適なWebページを作成するためのリソースモニタリング方法を紹介します。
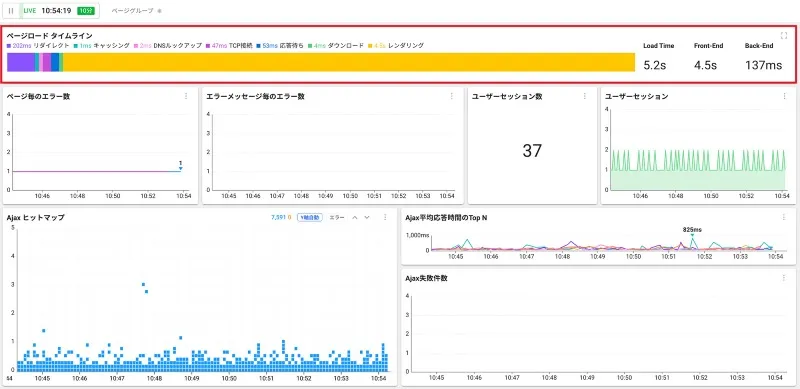
まず、WhaTap Browser Monitoringのダッシュボードにページをロードするタイムラインウィジェットを介してページ全体のロードパフォーマンスを全体的に確認できます。ページロードタイムラインウィジェットは、どの区間でページロードが遅いかを確認できます。

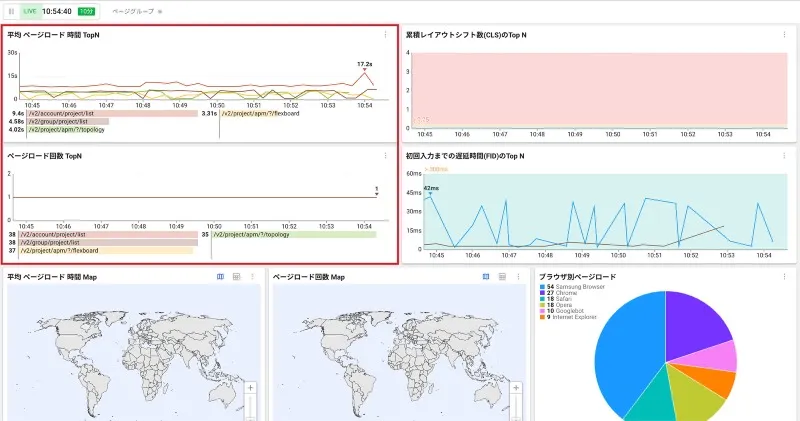
次に、読み込みが遅いページを見つけます。最も早く確認できる指標は、ページロード時間とページロード数です。ページ読み込み時間とページ読み込み数チャートを使用すると、ユーザーのアクセス量と読み込み時間が長いページを見つけることができます。
たとえば、Browser Monitoringを活用して、ユーザーが多くのページでロード時間が長くなったことを発見したとします。 ユーザーが多いページはそれほどビジネスにとって重要であるため、そのページのパフォーマンスを向上させることに集中できます。
逆に、読み込み速度が遅いページへの接続量が多い場合は、開発リソース投資の優先順位付けに役立つデータを提供できます。

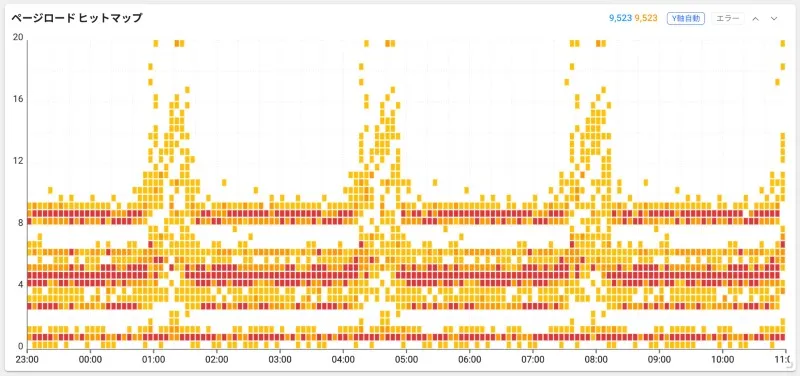
その後、ページロードイベントをヒートマップ形式で確認できます。ページの読み込みが遅いほど、ヒートマップチャートの上部に表示されます。

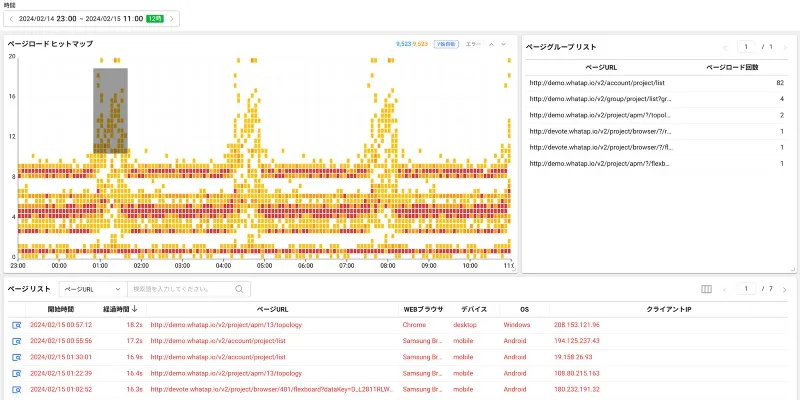
スピードが遅くなったページを確認したら、原因を見つける必要があるのでしょう。 WhaTap Browser Monitoringメニューから[分析]→[ページロードヒートマップ]に移動すると、ヒートマップを確認できます。ページの読み込みが遅い領域をドラッグすると、ページのリストからページの読み込みイベントのリストを確認できます。

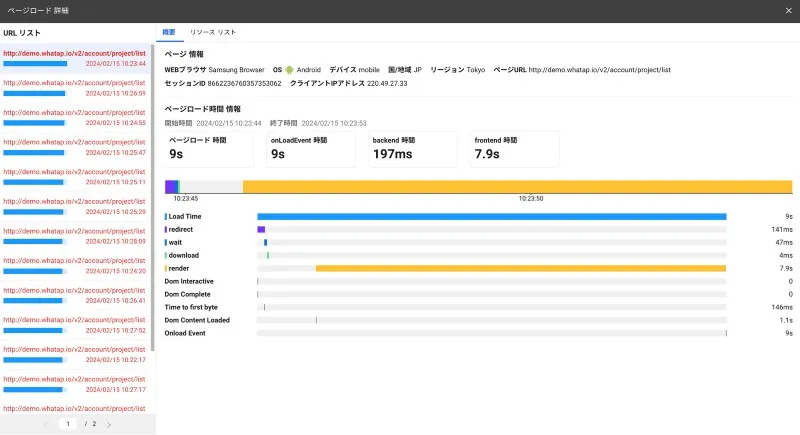
ページリストで拡大鏡の外観をクリックすると、ページの読み込みの詳細ウィンドウが表示されます。 ページロードの詳細ウィンドウでは、ページロードのパフォーマンスを分析するためのさまざまな指標とパフォーマンスに影響を与える要因を特定できます。

ページロード処理中に区間ごとに費やされた時間をグラフチャートとして提供します。グラフでは、ページの読み込み中に遅い区間を特定して最適化を進めることができます。
- ページ情報:エンドユーザーの接続環境、接続ページ情報、ユーザーID、セッションID情報を提供します。 これらの情報を使用して、特定の環境でのみ発生する異常を判断できます。
ページロードタイミング情報では、ページ区間ごとにロードにかかる時間を確認できます。 区間の主な指標は以下のとおりです。
- リダイレクト:ブラウザがWebページを呼び出すときにリダイレクトプロセスにかかった平均時間です。
- キャッシュ:ブラウザがWebページを読み込んでキャッシュされたリソースを取得するのにかかる平均時間です。
- DNS ナビゲーション: ブラウザが Web ページを読み込んでウェブサイト ドメインを検索するのに要した平均時間です。
- TCP接続:ブラウザがWebページを呼び出すときにTCPヘンドシェイクプロセスで費やした平均時間です。
- 応答待機: ブラウザが Web ページを呼び出してネットワーク要求を送信した後、サーバーから最初のバイトが受信されるまでにかかった平均時間です。
- レンダリング:サーバーからダウンロードしたリソースを画面にレンダリングし、ページロードイベントを完了するのに要した平均時間です。
- Load Time: ブラウザがウェブページを完全に読み込むのに要した平均時間です。
- Front-End: Web ページの初期レンダリングにかかった平均時間です。
- Back-End:ページロード要求からリソースをダウンロードするのに要した平均時間です。
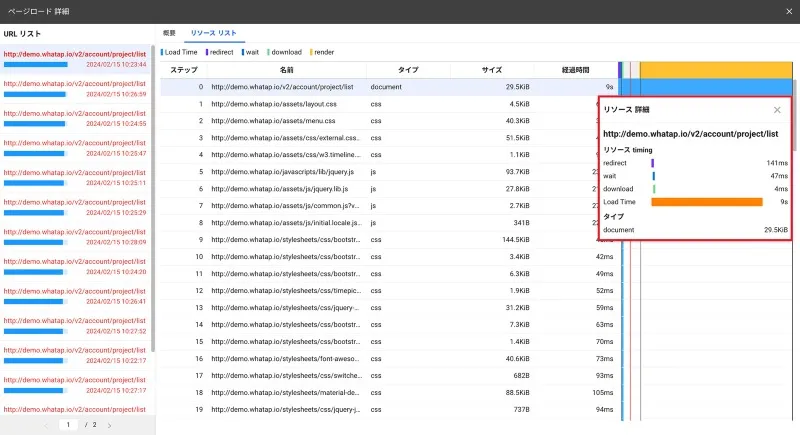
[リソースリスト]メニューでページの読み込みに影響するリソースを確認します。

Webページにコンテンツを表示するには、サーバーからリソースをダウンロードする必要があります。このリソースはページロードのパフォーマンスに大きな影響を与える可能性があります。ページロード詳細ウィンドウのリソースリストでは、読み込み速度とリソースサイズをすばやく確認できます。
リソースの開始時間に基づいてタイムラインチャートを提供し、ロード時間が遅いリソースを一目で把握できます。リソースのリストを使用すると、ページロードに影響を与えるリソースの改善に役立ちます。リソースを選択すると、表示されるリソース詳細ウィンドウで詳細時間情報を確認できます。
最後に、ブラウザのモニタリングによりフロントエンドとバックエンドでどのようにパフォーマンスを向上できるかを代表的な改善方法もご紹介します。
バックエンド区間を最適化する
- キャッシュ設定の最適化:Webページのキャッシュ設定が最適化されていない場合、またはキャッシュの有効期限が短すぎると、キャッシュが遅くなる可能性があります。 コンテンツタイプごとに適切なキャッシュ有効期限を設定することが重要です。
- サーバーの応答時間:サーバーの処理速度が遅い場合、またはサーバーが過負荷状態の場合、応答時間が遅くなる可能性があります。 サーバーのパフォーマンスを最適化したり、サーバーの容量を増やしたりするアクションなどが必要な場合があります。
- サーバーの場所:サーバーとユーザーの間の距離が遠い場合、遅延時間が長くなる可能性があります。 これを解決するには、Content Delivery Network(CDN)などのサービスを使用して、ユーザーに近い場所でコンテンツを配信できるようにします。
- ネットワーク遅延:インターネット接続が遅いまたは不安定な場合、バックエンドセクションの読み込み速度に影響を与える可能性があります。 この問題は、ユーザーのネットワーク状況によって異なります。
- ファイルサイズ:大きなファイルをダウンロードすると速度が遅くなることがあります。 画像、スクリプト、スタイルシートなどのリソースを最適化して圧縮し、ファイルサイズを縮小します。
フロントエンド区間を最適化する
- 重いCSS:多数のCSSルールと複雑なセレクタを使用すると、ブラウザはスタイルの計算に時間を費やす可能性があります。CSSの最適化とルールの簡素化、不要なスタイルの削除でレンダリング速度を向上させます。
- 画像の最適化:重い画像ファイルはレンダリングを遅くすることができます。画像を圧縮し、適切なサイズとフォーマットに最適化してください。必要に応じてページローディング技術を使用してレンダリング速度を向上させます。
- Webフォントの使用:Webフォントはユーザーにさまざまなフォントスタイルを提供できますが、読み込み時間に影響を与える可能性があります。Webフォントを最適化し、必要なものだけを使用してください。フォント読み込み前にテキストを表示することでレンダリング速度を向上させることもできます。
これまで、Browser Monitoringでページロードに影響する要因を特定する方法を共有しました。Browser Monitoringを通じて、ページに流入する顧客が逸脱しないようにパフォーマンスの最適化を行い、売上とビジネスの成長に役立てたらと思います!
.svg)
.svg)






